
SVG Shape Generator Create SVG shapes for your designs
Originating with Blobmaker, this generator allows you to generate cool organic svg shapes within your chosen contrast and complexity parameters. Start designing New Wave The wave generator uses an algorithm that focuses on creating harmonious visuals using one or more waves.

How To Get Svg Path From Image
This Chrome extension doesn't let you see the SVG code or let you manipulate anything, but it does show you the points and curve handles that make up an SVG anywhere you find one on the web, giving you a bit of a behind the scenes look. It's really cool how you can invoke this anywhere.

3D in Blender 3 Lathing an SVG Curve using a Bevel PXT
⚙️ Step 1: Customize Change the number of angles, complexity, and colors and gradient to create different shapes. 🎲 Step 2: Randomize Press the randomize button until you find an SVG shape you like. ⬇️ Step 3: Download Get the shape as an SVG, PNG or copy the code directly into your clipboard. This website is built on Softr

Blender SVG Workflow Intro To Curves Learn Blender 2.9 / 3.0 Precision Modeling Part 25
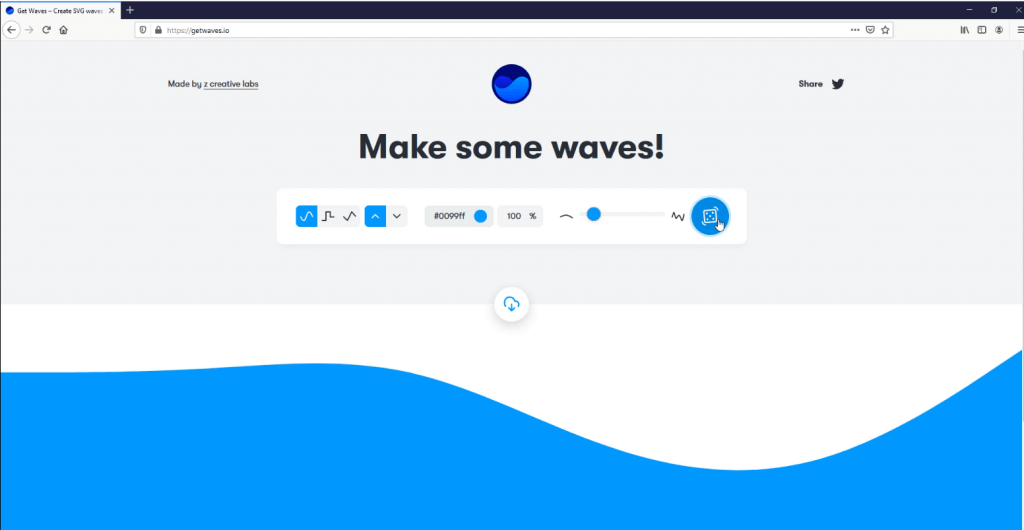
about this SVG wave maker. 🌊 Make some waves with this free SVG wave generato and add them to your designs for some movement and feeling of flow, motion and dynamism. Select gradient colors or a solid fill color, then tweak the settings for the number of repeating waves, spacing between the waves, number of undulations per wave and the max.

Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
SVG Generators — Smashing Magazine Iris Lješnjanin Updated Jun 9, 2021 0 comments SVG Generators 18 min read SVG , Generators , Tools , Round-Ups Share on Twitter , LinkedIn About The Author Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of.

SVG Gradient Wave Generator Outpan
Use the free SVG wave generator and create a series of unique waves for your website or design.

canvas Create consistent and responsive curve with css or svg Stack Overflow
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!

Free Curve Graph Vector Download in Illustrator, EPS, SVG, JPG, PNG
Generate perfect sine waves and export them as SVG for your designs and backgrounds. Made by Hugo. amplitudeValue. lengthValue. phaseValue. strokeValue. Export. I'll help you to make your app look sweet. Hugo Duprez. Visual design audit with a fresh eye. Spot tiny design mistakes.

SVG Gradient Wave Generator(SVG 波浪生成器)平面图案晓北斗NorSnow 原创作品 站酷 (ZCOOL)
Svg waves generator. With this tool, designers and developers can create beautiful and dynamic wave patterns that can be used as a css wave background element, as an overlay effect, or as part of a more complex graphic design project. This tool is particularly useful for those who want to add a touch of creativity and uniqueness to their.

Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
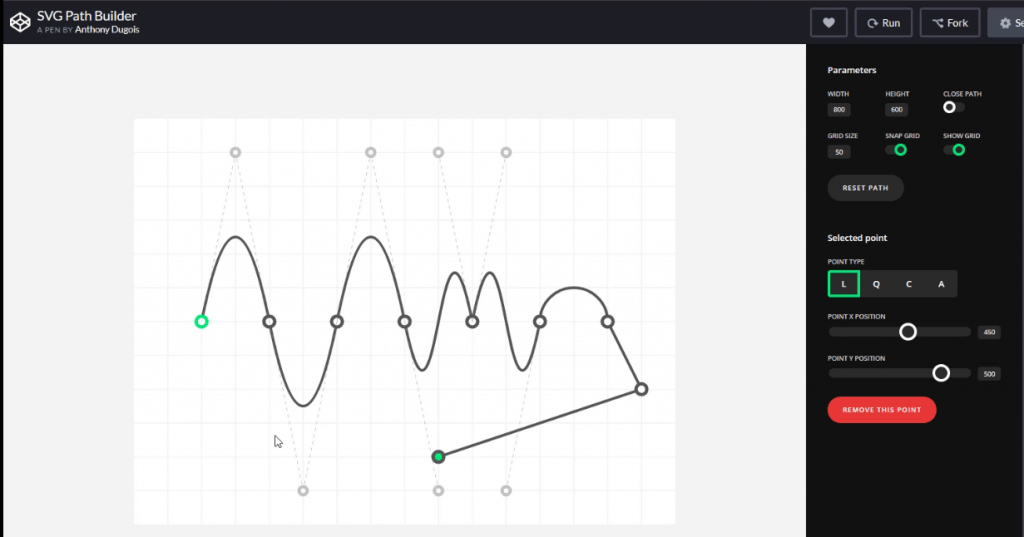
Demo. Download (6 KB) This JavaScript code snippet helps you to create an SVG cubic bezier curve generator tool on a webpage. It lets you visually design curves by dragging points on the SVG canvas. It's helpful for understanding and experimenting with cubic bezier curves in web design. You can use this code in web design projects to.

modeling Generating jigsaw pieces from svg curves Blender Stack Exchange
Generate Export SVG Wave is a minimal svg wave generator with lot of customization. It lets you abiltiy to generate and export pngs and svgs of beautiful waves. SVG wave also lets you layer multiple waves. Create SVGs for your website designs.

Sigmoid Curve Shape with CSS ITCodar
California Residents can learn how personal information is collected, including how it is used, whether it is "sold" or "shared", and how long it is retained. Opt out. Get Waves is a free SVG wave generator to make unique SVG waves for your next design. Choose a curve, adjust the complexity, randomize!

How To Create Svg Curves In 2023
⚙️ Step 1: Customize Change the height, color/gradient, the number of waves, and the overall complexity. 🎲 Step 2: Randomize Press the randomize button until you find an SVG wave you like. ⬇️ Step 3: Download Get the wave as an SVG, PNG or copy the code directly into your clipboard. This website is built on Softr

SVG Path Tutorial • Quadratic and Cubic Bezier Curves YouTube
I won't go into all the math behind them, but you draw a bézier curve by defining a start and end point as well as two control points, one for the start point and one for the end point. The cubic bézier curve command will take the form: [code type=html] C (or c) x1,y1 x2,y2 x,y. [/code] where. x1,y1 is the control point at beginning of curve.

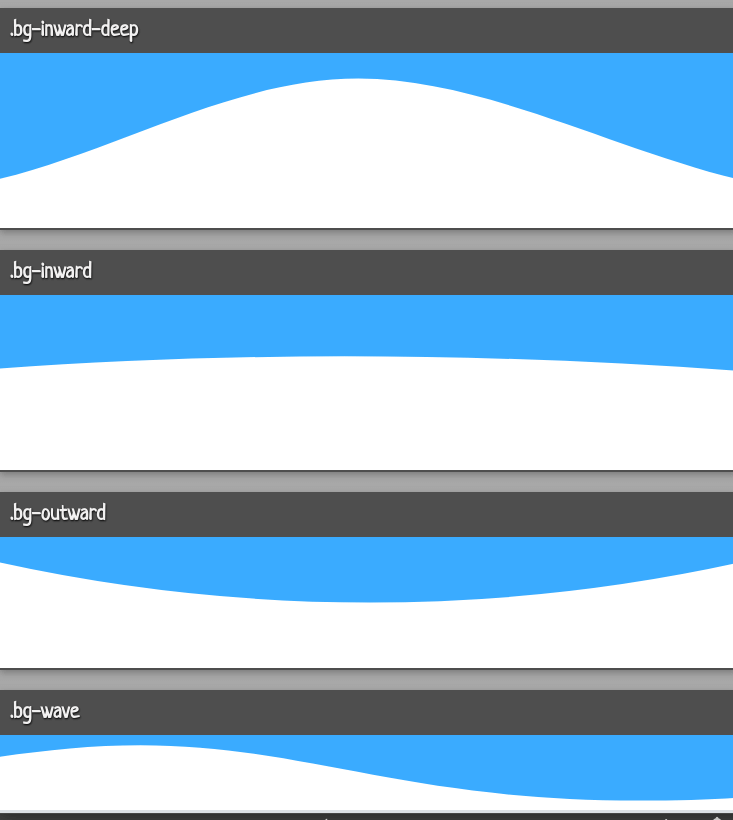
GitHub JREAM/svgcurvedbackgrounds I can't find this anywhere so here is a demo, clone or
Solid Choose Color Waves (8): Peaks (6): Stroke Width (4px): Randomness: Share Feedback Free online SVG wave generator, maker for free cool background waves for your next web design project.

Генератор абстрактных фигур svg
Create curved text effects with this online generator. Designs can be saved in PNG or vector format (SVG). See text in circle signs and custom designs for more ideas. Step 1. Enter Your Text. Step #2. Select Path. Available Shapes YOUR TEXT HERE Show path: Yes No Step 3. Format. Guide Font size: 30 Spacing : 2 Type: Bold text: No Yes Offset :